This is a story of our new trailer which started with pencil sketches and ended with having Doug Cockle, the voice of Geralt of Rivia from The Witcher series in it one day before our deadline.
We’ve worked on the trailer over a couple of very intense weeks and thought it might be useful to document what we’ve learned on our journey.
1. Setting the goal of the teaser
Gameplay is a crucial component of any indie game trailer. It sets the expectations straight. Another piece of information you hear repeated everywhere is, that the trailer should be no longer than 60 seconds.
Sacred Fire has a lot of gameplay aspects, some of them innovative. So how do you choose which ones to show? On top of that, Sacred Fire is a narrative game. So showing just gameplay would be selling ourselves short. We need to tell the story as well.
We liked the approach used by Banner Saga and Darkest Dungeon first announcements trailers. They showed gameplay scenes and used a voiceover to link them together and tell a short story in 1 minute to introduce the setting and theme of the game.
So in the planning and research phase we ended up with 4 goals for our trailer:
- Show our innovative gameplay in multiple scenes telling a short story
- Use voiceover to link the scenes together and communicate the key story theme
- Keep it under 60 seconds
- Create a wow effect to engage and build a Sacred Fire community
2. Drawing storyboards
So which scenes are we going to pick? What UI screens are we actually going to show? The first plan was, to show them all. In the end that’s what Banner Saga and Darkest Dungeon did.
It really helped that the script for the entire game is already written. Andrej had a pretty good idea what scenes would be good to showcase all the gameplay aspects. Here they are:
- get ambushed,
- defeat the opponent,
- resist anger and the urge to kill him (show story map and relationship history),
- learn the key info,
- return to the fort (show strategic options view),
- try to influence other NPCs to join you (show influence hierarchy),
- overcome fear (show personality view),
- ambush the slavers,
- rescue the girl.
Another thing that helped immensely, was that we defined clearly what our visual language is. Andrej did an extensive research of wallpapers and posters with the most dramatic situations and poses that tell stories – poses that have extra context and are emotionally charged.
And this is what we use in Sacred Fire as our visual language – strong key poses come alive with secondary motions, like breathing, face expressions and simulated cloth, hair and fur.
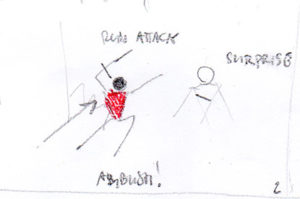
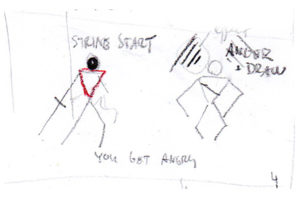
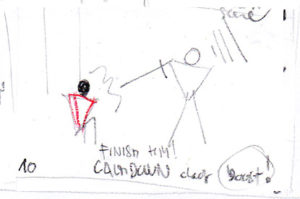
Sounds like a solid plan, right? So with these scenes and pose set in mind, Andrej drew storyboards. He was thrilled: it was a short story on its own and it showcased all the gameplay and UI screens. The only trouble was it was 45 screens long and would need a 4-minute video.
This just shows why it is a good idea to start with hand drawn storyboards. Throwing them away and restarting from scratch is easy, no precious time is wasted.
This marks a crucial point when we decided that less is more. We needed to choose what is the priority and chose to produce a shorter teaser instead of a full-blown trailer. We needed to show only our most important gameplay innovation: psychological tactics and risk taking in a fast-flowing combat, that blends in and out of dialogue seamlessly. Showing combat also communicates clearly that a narrative RPG doesn’t mean reading lots of text. It also provides the most dynamic and cinematic scenes.
3. Creating the first draft
Based on the new 10-screen storyboards, Andrej selected suitable poses from our categorized pose set of our test character. This is how these high fidelity mock-ups were created:
Using the screenshots allowed us to better imagine what the end product would look like.
The next step was to animate the 10 mock-ups in Adobe After Effects. We didn’t start from scratch but used a template with cool transition effects. Andrej then experimented with several soundtracks from Audiojungle.net. We viewed the mock-up teaser over and over with different tracks until we felt it clicked. The track we selected had a one minute part which peaked towards the end and worked really well with our screens.
We found out that it’s important to be careful when using off the shelf solution and not get locked into what they offer. But break it down into smaller pieces, customize them and use it for your own vision.
4. Communicating the story of Sacred Fire
We were still just half way there. How do you communicate in one minute a story that has 12 chapters, 60+ complicated scenes, external, interpersonal and internal conflict?
 Andrej can not stress enough how much it helps to read books on design and scriptwriting. His favorite book on storytelling is Robert McKee’s classic ‘The Story’. McKee explains that a good story well told needs a Controlling Idea.
Andrej can not stress enough how much it helps to read books on design and scriptwriting. His favorite book on storytelling is Robert McKee’s classic ‘The Story’. McKee explains that a good story well told needs a Controlling Idea.
In our case, it’s what the tag line says: ‘Your heart hides all the monsters’. So the controlling idea, the focus, the fundamental conflict is your inner conflict to keep your humanity, to not become a beast in the fight for survival, agendas or ideas.
Yes, your people face annihilation, there is enough reason for revenge, there is a love story, there is betrayal in Sacred Fire. But the key theme is exploring the inner fight for hope and the consequences if you lose it.
We decided to use a voiceover to communicate the story and the prevailing conflict. The voiceover in a form of an internal dialogue of a lead character is great to show that the main conflict in Sacred Fire is not external, but it’s inside of you.
5. Finalizing the voice-over script
The main tasks in finalizing the teaser were to write the voiceover and to find somebody to record it. Andrej already had a good idea about the content. We reviewed it and had a very good version to start with. To help us fine tune it, Andrej recorded the voiceover in his own voice. This was a great help, since we were able to watch the teaser in a draft quality with both audio and video tracks.
None of us is a native speaker so we turned to Upwork.com, posted our job and based on the proposals we chose Josh Price to help us with final copywriting and proofreading because he had background in writing about videogames. We were fortunate that he was also very quick, the quality was superb and he was an overall nice guy to work with.
6. Running auditions
A more difficult task was to find a voice-over actor. We’ve never done anything like that before. We posted the voiceover jobs on Voices.com and voice123.com. We were willing to spend a few hundred dollars on a 60 second recording, which is an OK amount even for a renowned voice actor.
We received about 90 auditions, which was way more than we expected. It was actually pretty cool to hear all those talented guys trying to make your vision come alive. This was our first ever experience with recording a voiceover, so we had to learn how everything worked and not to mess up the communication with actors etc.
It took us a while to dig through the 90 recordings. We listened to each and every one of them narrowing down the actors in multiple passes to 5-6 favorites. Then we dug deeper into those voice actors profiles and their demo samples. That’s where we found a demo by Sky Soleil inspired by the E3 2016 God of War gameplay trailer, where Kratos is teaching his son to hunt. That’s when we both knew we found the voice for our hero. You can listen to the demo at Sky Soleil’s profile at Voices.com (roughly 0:12).
We selected Sky for the job, sent updated instructions based on his audition and in a couple of hours, we received our recording. We agreed on an additional round and very soon we had our final voice-over. Hooray!
… but little did we know, things were about to get even more interesting.
The whole thing took us about 6 days from the time we posted the job until we had the final version. It’s possible to do it faster, if needed. We allowed 3 days for the auditions, but we received most of them within about 12 hours.
Sky was a real professional and we were very happy with what he did for us. But the story of our voiceover wasn’t over.
7. Dreaming big
At the same time when we were running auditions at Voices.com and voice123.com, we came across an article about Troy Baker called ‘Good games are worth more than money to voice actors’ which inspired us to dream big.
So Andrej sent a few emails to our favorite voice actors, Doug Cockle, the voice of Geralt of Rivia from The Witcher series, among them. He described to him what we were working on and asked him if he would like to record the voiceover.
We didn’t hear back for a couple of days and we didn’t think much of it. It was a shot in the dark.
Imagine our surprise when Doug wrote back on Saturday, two days before our deadline, that he liked our project and was interested to work with us! We were super excited!
Not only we thought that his voice would work well with our teaser, but we are huge Witcher fans. Growing up in the 90’s in eastern Europe and reading the Wiedzmin short stories by Andrzej Sapkowski was one of the things that inspired Andrej to be a writer. So this is a very special dream come true.
The following day Doug recorded a voiceover from his laptop and after a quick feedback on Monday (the day of our deadline) he sent us the final version recorded in a studio. Doug is an experienced voice actor and we were extremely satisfied with the his voiceover.
8. Finalization
While I was juggling copywriting, proofreading and voiceover auditions, Andrej was knee deep in simulating the intricate mechanics of hair, fur and cloth swaying in the wind. It took days (and nights) to get it right, but the little details add up and breathed life into the characters and we are very happy with the result.
The important thing is that the teaser is fully build from in-game art, so this is what the game looks like.
So here it is again, our final teaser with the voice of The Witcher:
9. Results so far
It’s been about 3 months since we’ve published the teaser. We’ve done a modest Facebook campaign to reach RPG fans in the US, UK and Canada and here are the results:
- 2,600 newsletter subscribers (join here if you’re not one of them)
- 1,600 Twitter followers (follow us)
- 1,100 Facebook fans (like Sacred Fire)
- 96,000 video views on Facebook
- 2,300 video views on Youtube (subscribe on Youtube)
And Sacred Fire is now on Steam Greenlight Concepts where you can vote for it and help us as we progress towards our big goals from 2017: Steam Greenlight and Kickstarter.
This is an amazing success for Sacred Fire! The reception has been overwhelmingly positive. Based on feedback we’re now working on our Kickstarter trailer which will feature about 2 minutes of gameplay, including a full UI, NPC agency, politics, and of course more combat.
The new trailer will also be starring Doug Cockle, who has meanwhile won the Golden Joystick award for Best Gaming Performance for the role of Geralt of Rivia in The Witcher 3.
So what do you think? How do you like the Sacred Fire teaser?